MQTT 订阅/发布和数据显示
添加订阅/添加发布(连接成功状态下)
js
// 订阅一个主题
client.subscribe("想要订阅的主题名字", { qos: 0 }, function (err) {
if (!err) {
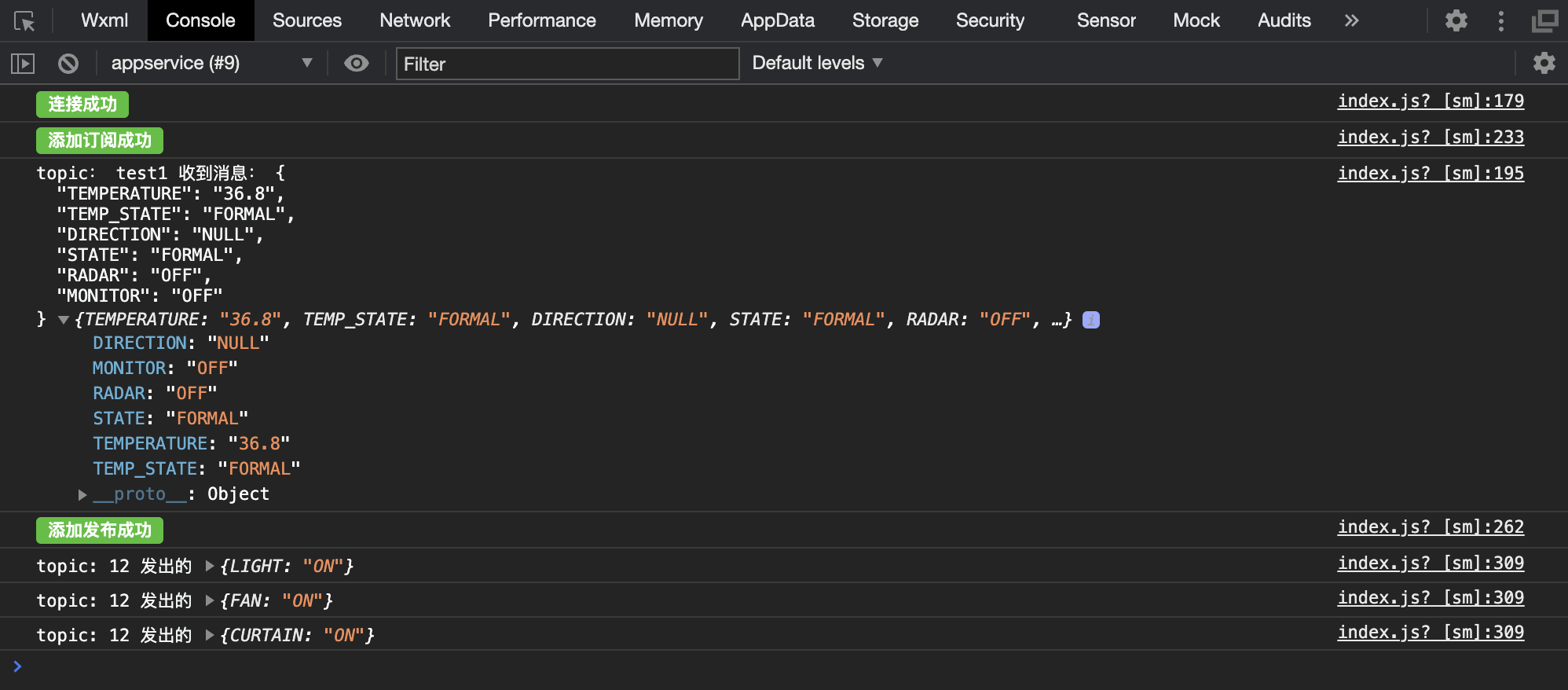
console.log("成功");
wx.showToast({ icon: "none", title: "添加成功" });
// 可以在这里写一些订阅主题成功的逻辑
}
});取消订阅/发布(连接成功状态下)
js
client.unsubscribe('想要取消的主题名字', function (err) {
if (!err) {
wx.showToast({ icon: "none", title: "取消成功", });、
// 可以在这里写一些取消主题成功的逻辑
}
});发布消息(连接成功状态下)
根据判断是哪个设备的开关 然后发送消息
在我们案例里发送的消息可能为 :{ LIGHT: "ON"} { LIGHT: "OFF" } { FAN: "ON" } { FAN: "OFF" } { CURTAIN: "ON" }
js
let msg = "发出的消息";
client.publish("想要发送消息的Topic", JSON.stringify(msg), { qos: 0 }, err => {
if (!err) {
console.log("topic:", "想要发送消息的Topic变量", "成功发出消息", msg);
}
});收到消息和数据回显
js
client.on("message", (topic, message) => {
/* 温度、湿度、光强、烟雾
TEMPERATURE
HUMIDITY
LIGHT_INTENSITY
SMOKE
*/
console.log("topic:", topic, "收到消息:", message.toString());
// wx.showToast({
// icon: "none",
// title: message.toString(),
// });
let getMessageObj = {}; //收到的消息
getMessageObj = JSON.parse(message); //收到的消息转换成json对象
// 这里可以简化语法 用于教学仅提供最基本的示例
if (getMessageObj.hasOwnProperty("TEMPERATURE"))
this.setData({
/*这里的sensorList为上面定义的传感器设备数据的数组 如果包含某项数据将更新那条数据 会自动刷新视图和百分比*/
"sensorList[0].value": getMessageObj.TEMPERATURE ? Number(getMessageObj.TEMPERATURE) : 0,
});
if (getMessageObj.hasOwnProperty("HUMIDITY"))
this.setData({
"sensorList[1].value": Number(getMessageObj.HUMIDITY),
});
if (getMessageObj.hasOwnProperty("LIGHT_INTENSITY"))
this.setData({
"sensorList[2].value": Number(getMessageObj.LIGHT_INTENSITY),
});
if (getMessageObj.hasOwnProperty("SMOKE"))
this.setData({
"sensorList[3].value": Number(getMessageObj.SMOKE),
});
if (getMessageObj.hasOwnProperty("CURATIN_PROGRESS"))
this.setData({
"otherSensorList[2].schedule": Number(getMessageObj.CURATIN_PROGRESS),
});
});断开 MQTT 连接(连接成功状态下)
js
client?.end(true, error => {});
client = null;最终效果