传感器设备和其他设备 ui 制作
传感器设备 ui 制作
具体使用 flex 布局,采用一行两个板块

css
/* 父元素设置 */
display: flex;
flex-wrap: wrap;
width: 100%;
/* 子元素为父元素/2的值 即可一行两个 超过换行 */
width: 315rpx;通过数据驱动视图来循环出多个数据板块 默认值给 0

json
sensorList: [
//传感器列表
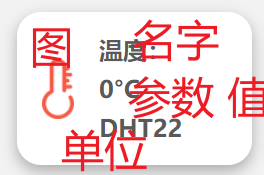
//图 名字 参数 值 单位 序号
{
img: "/images/P1.png",
name: "DHT22",
parameter: "温度",
value: 0,
unit: "°C",
idx: 0,
},
{
img: "/images/P2.png",
name: "DHT22",
parameter: "湿度",
value: 0,
unit: "%rh",
// isPass: true,
idx: 1,
},
{
img: "/images/P3.png",
name: "TEMT6000",
parameter: "光强",
value: 0,
unit: "lx",
idx: 2,
},
{
img: "/images/P4.png",
name: "MQ2",
parameter: "烟雾",
value: 0,
unit: "ppm",
idx: 3,
},
],其他设备 ui 制作
同理,使用 flex 布局
开关组件使用 指定数据并循环展示

js
otherSensorList: [
{ img: "/images/deng.png", name: "灯", isOpen: false },
{ img: "/images/fengshan.png", name: "风扇", isOpen: false },
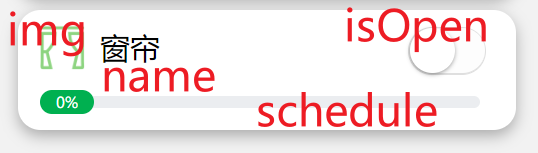
{
img: "/images/chuanglian.png",
name: "窗帘",
schedule: 0, // 进度条
isOpen: false,
},
],进度条使用的是 vant 的 progress 组件
