MQTT 连接 ui 制作
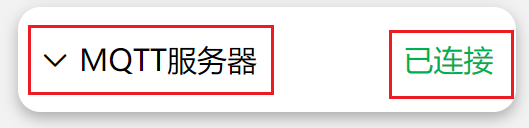
MQTT 板块

这里主要运用的是 flex 布局的两端对其属性
类名 {
display: flex;
justify-content: space-between;
}引入 Vant 组件库
什么是组件?为什么要使用组件库?
组件是页面中最基本的元素。按钮、输入框、下拉选择都是组件,组件和组件组合成为更复杂的组件。至于为什么要用组件库,我觉得应该是体验。用户体验和开发者的开发体验,用户在页面上的交互都是通过组件进行的。一个价值高的组件,第一眼就能吸引用户点击,这就是用户体验。更不用说开发经验了,组件是同一类型不同交互的封装。使用组件库可以让我们更专注于业务开发和产品交互。
文档请参照 vant 组件库官方文档
怎么引入 Vant 组件库?
确保安装有 nodejs 安装 nodejs
在项目根目录打开 cmd 输入初始化项目的命令
npm init一直按回车即可然后通过 npm 指令安装 Vant Weapp
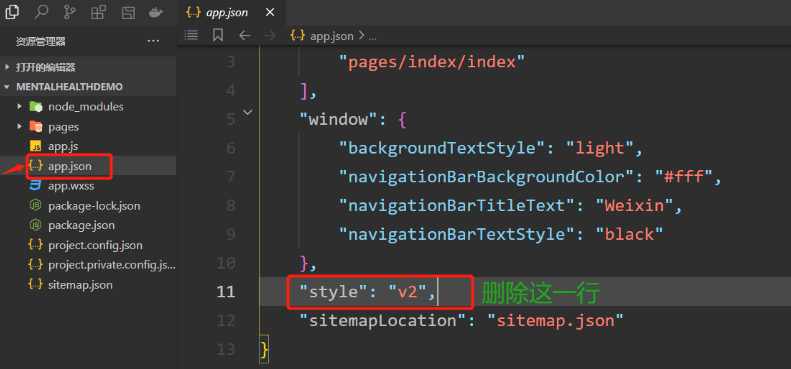
npm i @vant/weapp -S --production- 修改 app.json
将 app.json 中的 “style”: “v2” 去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。

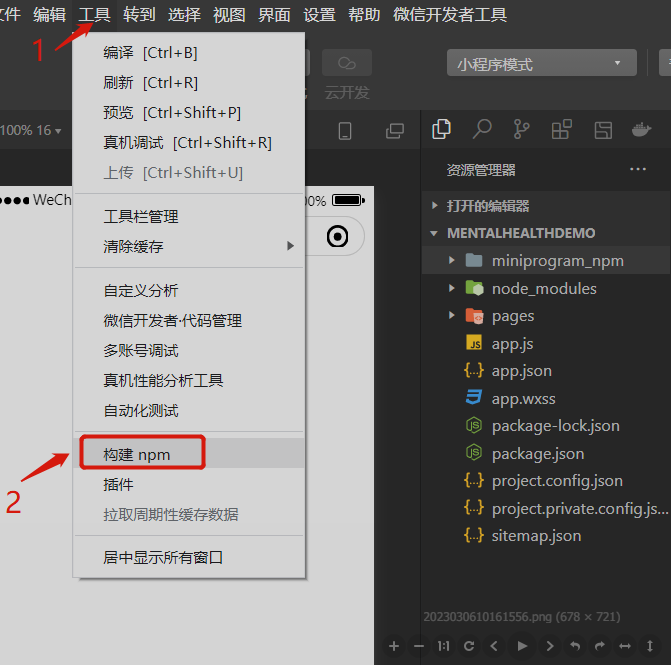
- 构建 npm 包
打开微信开发者工具,点击 工具 -> 构建 npm,并勾选 使用 npm 模块 选项,可见官方文档 快速上手 的 步骤四。新版的微信开发者工具中,详情 -> 本地设置中没有【使用 npm 模块】选项,则不用理会, 如果有则需要勾选。

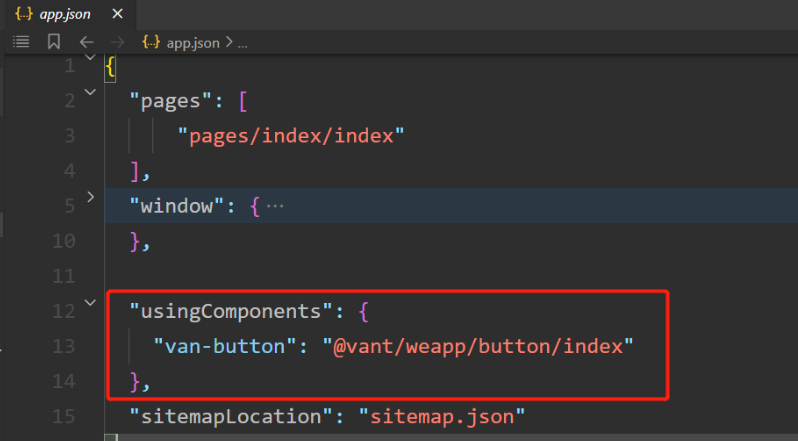
- 使用组件
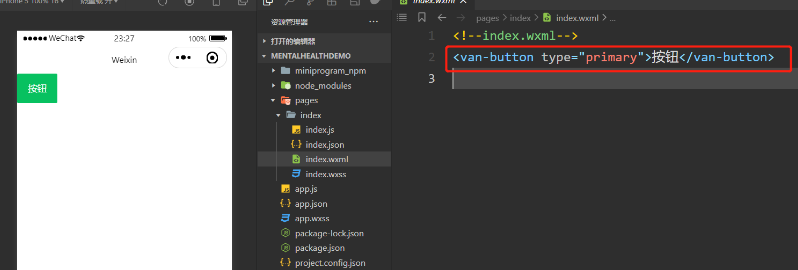
你只需要在 app.json 或 你需要使用 vant 的页面中的 json 文件进行组件的注册即可使用了
这里涉及到注册组件的两种方式,后面会讲到。下面,以在 app.json 全局注册 button 组件为例:

注册引入组件后,在 wxml 中直接使用组件

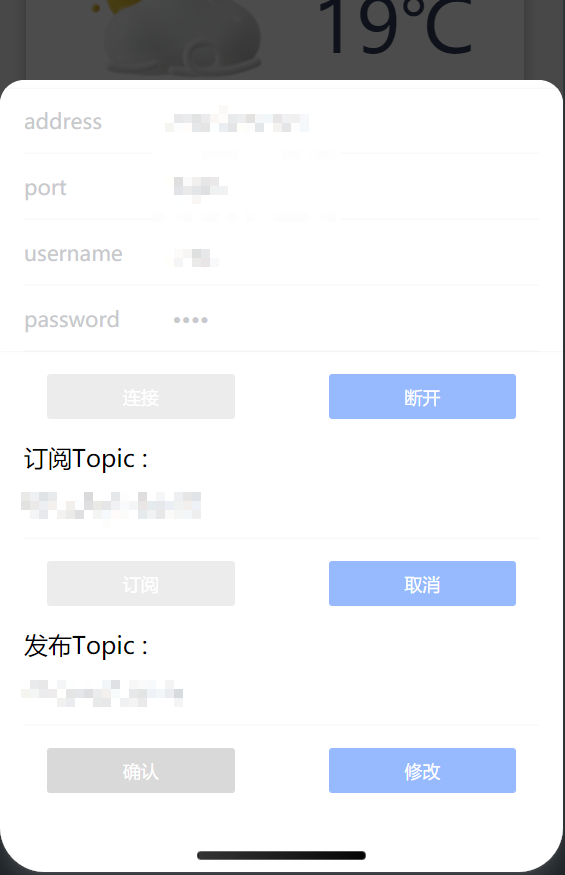
MQTT 连接弹出框

弹窗使用的是 Vant Weapp 组件库的 Popup 弹出层 组件
输入框使用的是 Field 输入框
按钮使用的是 button 按钮
<!-- 弹出框 -->
<van-popup
show="{{ mqttShow }}"
round
position="bottom"
custom-style="height: 65%"
bind:close="closeMqttDialog">
</van-popup>
<!-- js变量 mqttShow:false --><!-- 输入框 -->
<van-cell-group>
<van-field
disabled="{{isConnect}}"
model:value="{{address}}"
clearable
label="address"
placeholder="请输入地址"
bind:click-icon="onClickIcon" />
<van-field
disabled="{{isConnect}}"
model:value="{{ port }}"
type="number"
clearable
label="port"
placeholder="请输入端口号"
bind:click-icon="onClickIcon" />
<van-field
disabled="{{isConnect}}"
model:value="{{ username }}"
clearable
label="username"
placeholder="请输入用户名"
bind:click-icon="onClickIcon" />
<van-field
disabled="{{isConnect}}"
model:value="{{ password }}"
type="password"
label="password"
placeholder="请输入密码" />
</van-cell-group>
<!-- js变量 address: "", post: "", username: "", password: "", -->MQTT 连接框逻辑编写

定义变量是否连接,默认值为 false isConnect=false
给这一块的代码加上点击事件 bindtap=”事件名”
/* 展示MQTT连接弹窗 */
事件名() {
this.setData({ mqttShow: true }); // 将弹窗参数设置为true
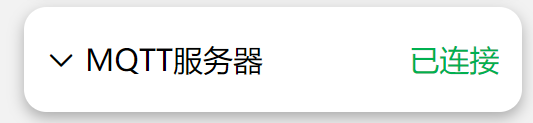
},根据是否连接切换颜色
<view style="color: {{isConnect?'rgb(0,176,80)':'rgb(192,0,0)'}};">
{{isConnect?'已连接':'未连接'}}
</view>根据连接弹窗是否打开切换箭头上下 需引入icon 组件
<van-icon wx:if="{{!mqttShow}}" name="arrow-down" />
<van-icon name="arrow-up" wx:if="{{mqttShow}}" />连接/断开按钮编写和变色逻辑
<van-button
size="small"
disabled="{{isConnect}}"
color="{{isConnect?'#d9d9d9':'#97baff'}}"
bindtap="mqttConnect"
>连接</van-button
>
<van-button
size="small"
disabled="{{!isConnect}}"
color="{{!isConnect?'#d9d9d9':'#97baff'}}"
bindtap="mqttBreak"
>断开</van-button
>