MQTT 下载引入和配置连接
MQTT 官网和官方教程
MQTT.js 库下载
进入https://unpkg.com/mqtt@4.1.0/dist/mqtt.min.js 右击另存为到桌面

↑ 上一个链接可能导致 真机调试 MQTT 一直显示正在重连,建议使用以下版本
导入和使用
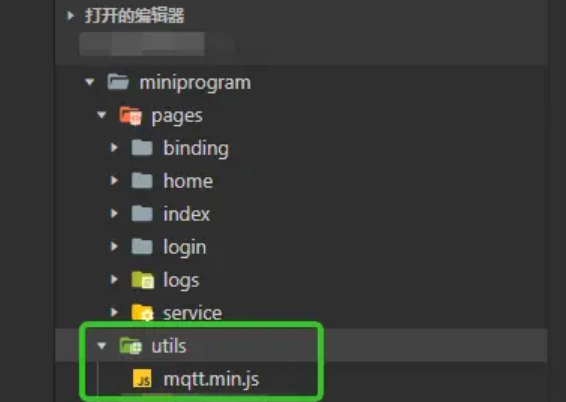
将下载到本地的 mqtt.min.js 拷贝到项目的 utils 目录下,如下图所示

js
const app = getApp();
import mqtt from "../../utils/mqtt.min";
let client = null; // MQTT服务创建 MQTT 连接
js
connectMqtt() {
let that = this;
const options = {
connectTimeout: 4000,
address: this.data.address, // 输入的连接地址
port: this.data.port, // 输入的端口号
username: this.data.username, // 输入的用户名
password: this.data.password, // 输入的密码
};
console.log("address是:", options.address);
client = mqtt.connect("wxs://" + options.address + "/mqtt", options); // 连接方法
client.on("connect", error => {
console.log("连接成功");
// 可以在这里写一些连接成功的逻辑
});
client.on("reconnect", error => {
console.log("正在重连:", error);
wx.showToast({ icon: "none", title: "正在重连", });
});
client.on("error", error => {
console.log("连接失败:", error);
wx.showToast({ icon: "none", title: "MQTT连接失败", });
});
}