新建项目和项目整体配置
开发者工具界面
打开微信开发者工具先扫码登陆

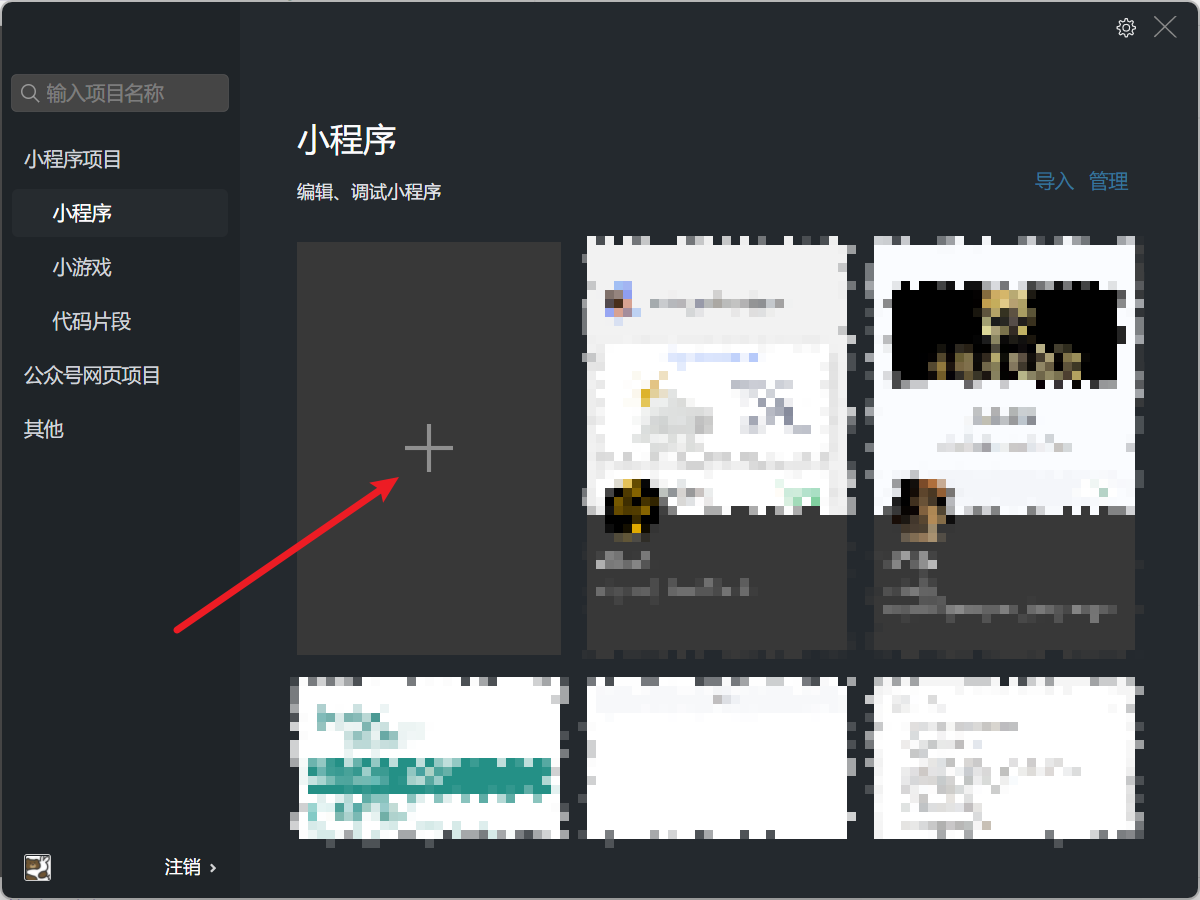
由于我们开发的是小程序 这里选择小程序 点击 + 号创建一个小程序项目

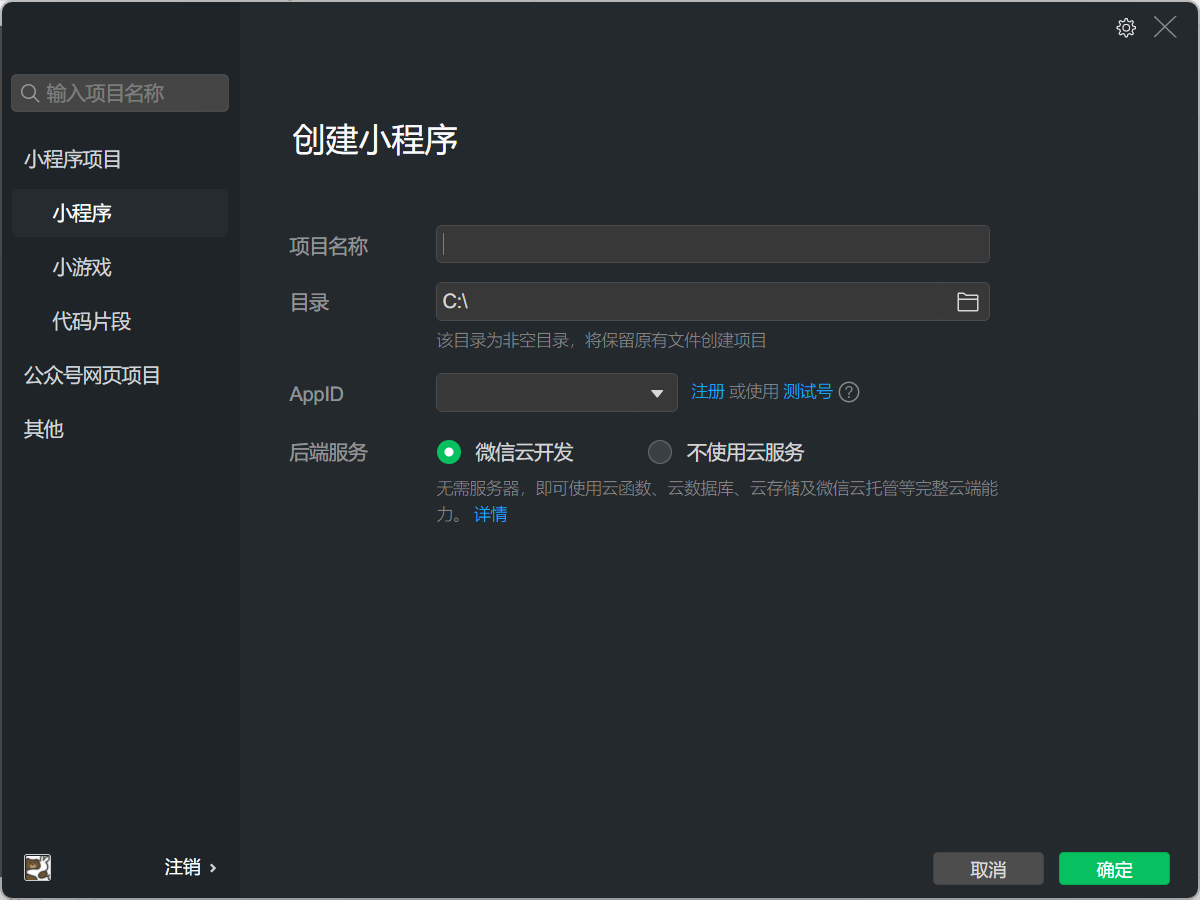
接着选择项目保存路径,尽量放在自己能找到的地方 采用英文名
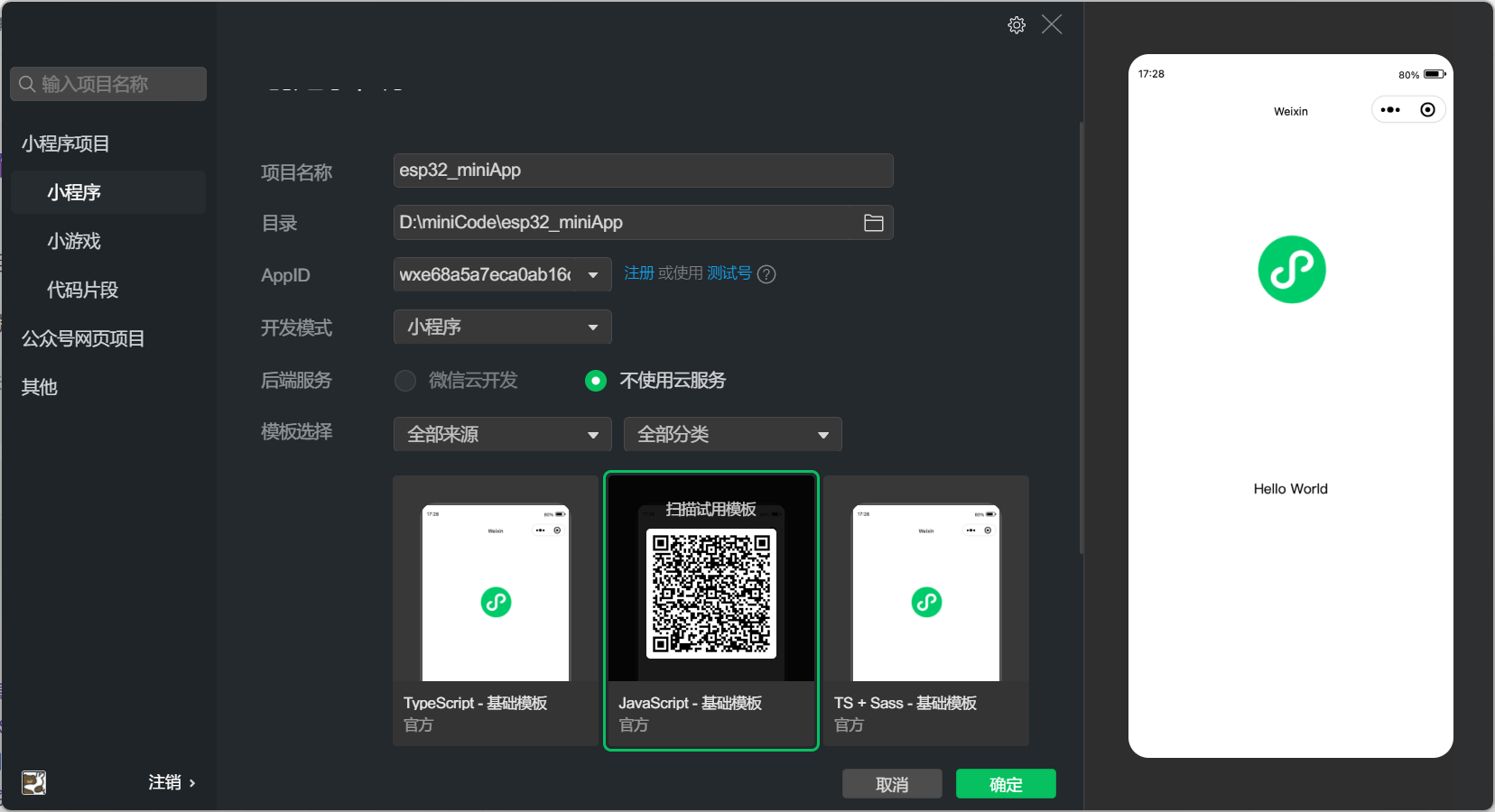
Appleid 这里需要上线的话选择注册,会跳转到注册连链接(需要认证费用) 如果不是打算上线的话选择测试号即可,这里我们选择测试
后端服务选择 不使用云服务
模板选择 JavaScript-基础模板

然后点击确定就创建项目完成了
微信开发者工具结构配置介绍

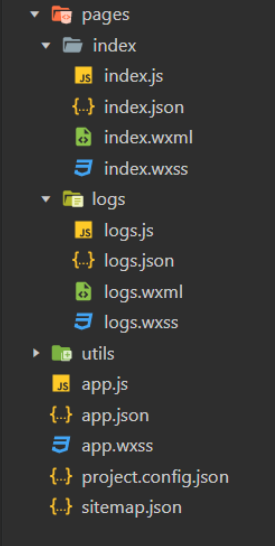
文件结构
一个小程序包含一个描述整体程序的 app 和多个描述各个页面的 pages。 一个小程序主体由三个文件组成,必须放在项目的根目录下:
- app.js:小程序逻辑文件
- app.json: 小程序公共设置(主体配置文件)
- app.wxss:小程序公共样式表(全局样式) (可以删除)
一个小程序 page 页面由四个文件组成,分别是:
- js:页面逻辑
- wxml:页面结构
- wxss:页面样式(可以删除)
- json:页面配置(可以删除)
utils:工具目录(可以删除),实现了模块化工具类,工具函数。 sitemap.json:小程序搜索所用。 project.config.json:编辑器配置。
小程序配置 app.json
app.json 文件用来对小程序进行全局配置,决定小程序的页面数量、窗口表现、设置网络超时时间、设置底部或顶部菜单等。
app.json 中不能添加任何注释,key 和 value 字符串必须用双引号引起来,数组或对象最后一位不能有逗号。
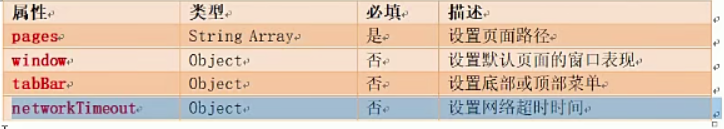
app.json 配置项列表

pages
json
"pages": [
"pages/index/index", // 数组第一项,小程序的初始页面。
"pages/logs/logs"
],pages 指定由哪些页面组成,每一项代表对应页面【路径+目录名+文件名】。
pages 数组的第一项代表小程序的初始页面(首页/展示页)。
小程序中新增/减少页面,都需要对 pages 数组进行修改 。
window
用于设置小程序的状态栏、导航条、标题、窗口背景色。
json
"window": {
"enablePullDownRefresh": true, //是否开启开启全局的下拉刷新 true 开启,false 关闭。
"backgroundColor":" #ccc", //窗口的背景色
"backgroundTextStyle":"light", //下拉 loading 的样式,仅支持 dark 和 light
"navigationBarBackgroundColor": "#fff", //导航栏背景色
"navigationBarTitleText": "Weixin", //导航栏标题文字内容
"navigationBarTextStyle":"black", //导航栏标题颜色,仅支持白色(white)和黑色(black)
"navigationStyle":"custom" //去除导航栏
},tabBar
设置小程序的底部或顶部菜单栏。
注释:当设置 position 为 top 时,将不会显示 icon 图标。
当 tabBar 中的 list 是一个数组,只能配置最少 2 个、最多 5 个菜单。
json
"tabBar": {
"color": "#999", //tab上文字默认颜色,仅支持十六进制颜色
"selectedColor": "", //tab 上的文字选中时的颜色,仅支持十六进制颜色
"backgroundColor": "", //tab 的背景色,仅支持十六进制颜色
"position": "bottom", //tabBar 的位置,仅支持 bottom / top
"borderStyle": "black", //tabbar 上边框的颜色, 仅支持 black / white
"list": [
{
"pagePath": "pagePath", //页面路径
"text": "text", //页面文字
"iconPath": "iconPath", //默认图标路径
"selectedIconPath": "selectedIconPath" //选中图标路径
},
{
"pagePath": "pagePath", //页面路径
"text": "text", //页面文字
"iconPath": "iconPath", //默认图标路径
"selectedIconPath": "selectedIconPath" //选中图标路径
}
]
},networkTimeout
可以设置各种网络请求的超时时间,单位毫秒。
json
"networkTimeout": {
"request": 10000 //发起HTTP请求的超时时间 10s (一般设置5s:5000毫秒)
},